목록Develop/Android (190)
woong's
Android Animation Fade In , Fade out 사용하기 Android Animation 사용에 대해 말씀드리겠습니다 . Animation 중에 서서히 사라지는 효과와 , 서서히 나타나는 효과를 사용해 보았습니다 . Animation 을 xml 로도 구성할수 있고 xml 로 구성해야 Animation을 깔끔하게 정리할수 있는것 같습니다 . 서서히 나타나는 효과 xml Colored By Color Scripter™1234567 서서히 사라지는 효과 xml Colored By Color Scripter™1234567 이렇게 Animation 을 구성할수 있습니다 . 사용방법 Animation 사용방법은 간단합니다 . Colored By Color Scripter™12345Animation..
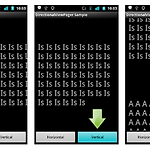
 Vertical & Hrizontal ViewPager 사용하기
Vertical & Hrizontal ViewPager 사용하기
Vertical & Hrizontal ViewPager 사용하기 안녕하세요 . ViewPager 를 사용은 해보았지만 , ViewPager 안에 ViewPager 를 이용은 처음해보았습니다 . 그래서 나중에도 참고하고자 포스트를 쓰고 있습니다 ^^ 나중에 시간이 되면 ListView 안에 GridView 라던지 Inside UI 를 많이 사용해 보아야 겠습니다 . 제가 ViewPager Inside ViewPager 를 진행하면서 시행착오에대해 말씀드리겠습니다 . 처음에는 ViewPager 를 상하 좌우로 움직이려면 어떻게 해야하지 ??하는생각에 검색을 해보았습니다 . https://github.com/JakeWharton/Android-DirectionalViewPager 위 링크의 Android-Di..
 Android 대용량 이미지 처리
Android 대용량 이미지 처리
Android 대용량 이미지 처리 안녕하세요 . Android 대용량 이미지 처리에 관하여 포스트를 작성해보려 합니다 . HelloWorld 앱 메모리 최적화 위 링크를 참고하시면 도움이 될것 같습니다 . 예를 들어 이미지 용량이 3메가 입니다 .3메가짜리 이미지를 로드하면 보통 디바이스에서는 Out Of Memory 에러를 나타 냅니다 . 이미지를 로드하는데 메모리가 부족하여 나타나는 이미지 입니다 . 이런경우에는 이미지를 리사이즈 하는 방법이 있습니다 . Colored By Color Scripter™ 1 2 3 4 5 BitmapFactory.Options options = new BitmapFactory.Options(); options.inSampleSize = 4; bitmapImage = B..
 Android ViewPager Fragment 사용하기
Android ViewPager Fragment 사용하기
Android ViewPager Fragment 사용하기 Android ViewPager 사용하기 저번 포스트에 이어 이번에는 ViewPager 와 Fragment 를 통해서 Custom ViewPager 를 사용해보도록 하겠습니다 . 저번 프로젝트와 구조는 비슷 합니다 .하나 추가 된것이라면 Pragment 가 추가 되었습니다 . Colored By Color Scripter™ 1 2 3 4 5 6 7 8 9 10 11 12 13 화면 구성은 저번 포스트와 동일 합니다 . xml 하나가 추가 되었습니다 . Colored By Color Scripter™ 1 2 3 4 5 6 7 8 9 10 11 12 ViewPager 의 View 하나를 구성하는 xml 입니다 .저는 ImageView 만 넣었지만 , ..
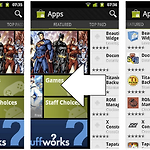
 Android ViewPager 사용하기
Android ViewPager 사용하기
Android ViewPager 사용하기 안녕하세요 . 최근 좋은일과 , 나쁜일이 같이 찾아와 포스트에 소홀했네요 ㅜ 오늘은 최근 많이 사용하는 ViewPager 를 사용해보려 합니다 . 아래 이미지가 눈에 많이 익으시죠 .. ?? Play Store 도 View Pager 를 이용했습니다 .최근 많이 쓰는 UI 하나 인것 같습니다 . 사용 방법 ViewPager 를 사용하기 위해서는 준비되어야 할것이 있습니다 .바로 android-support-v4.jar 파일이 있어야 합니다 .하지만 최근에는 프로젝트 생성시 들어가 있어 크게 생각은 안하셔도 될것 같습니다 . 이렇게 준비가 되어 있으면 .. view pager를 이용할수 있습니다 . Colored By Color Scripter™ 1 2 3 4 5 ..
 Android Color Picker 사용 하기
Android Color Picker 사용 하기
Android Color Picker 사용 하기 안녕하세요 .위젯 공부하면서 위젯 색을 바꾸려다보니 Android Color Picker 를 이용하게 되어 포스트를 쓰고 있습니다 ^^Android Color Picker 라이브러리를 통해서 구현해본 Color Picker 입니다 . 구현해본 화면구성은 버튼을 선택해서 Color Picker 를 띄우고 색을 선택하고 투명도 , 채도를 설정한 컬러를 버튼 배경색으로 넣어본 예제 입니다 . 라이브러리 사이트 https://github.com/LarsWerkman/HoloColorPicker 사용 방법 1. 위 링크를 통해 라이브러리 다운로드 및 라이브러리 삽입2. xml 코드 작성3. Activity 코드 작성 위 링크를 통해 라이브러리 다운로드 및 라이브러리..
 Android widget configure 사용하기
Android widget configure 사용하기
Android widget configure 사용하기 최근에 웹 프로젝트하느라 정신이 없어 포스트를 많이 쓰지 못하고 있네요 ㅜ이번에는 Android widget configure 에 대해 설명해 보겠습니다 . Android widget 사용하기 Android Widget ReSize 사용하기 위 링크를 선행 학습하면 이번 포스트에 도움이 될것 같습니다 . Colored By Color Scripter™ 1 2 3 4 5 6 7 8 9 10 11 12 이번 포스트에서 추가 부분에 대해서 설명을 드리겠습니다 . 처음보는 previewImage 가 있습니다 .previewImage 는 디바이스에서 위젯 메뉴의 이미지를 지정하는 것이 되겠습니다 . 저의 상징마크인 곰을 previewImage 에 넣어 보았습니..
 Android Widget ReSize 사용하기
Android Widget ReSize 사용하기
Android Widget ReSize 사용하기 Android Widget Resize 관련해서 글이 별로없어 포스트를 쓰고 있습니다 . 요새 서버&웹 개발 , 스터디 을 하느라 정신이 없어 블로그를 신경을 못쓰고 있네요 ㅜ고통이 있기에 성장이 있는것 같습니다 . 사설이 길었네요 ^^ Android Widget 에 대해 부족하신분은 Android Widget 사용하기 를 선행 학습하면 학습에 도움이 될것 같습니다 . Android 기존의 Widget은 1x1 2x2 등 고정의 크기를 지원해 사용자가 위젯의 크기를 선택해서 만들었습니다 .하지만 이제 3.1 버젼부터 위젯을 설치하고도 위젯의 사이즈를 변경할수 있습니다 . 위젯 리사이즈에 대해 진행해 보겠습니다. 1. Widget layout xml 변경2...
 Android widget 사용하기
Android widget 사용하기
Android widget 사용하기 이번 디데이 앱을 만들면서 위젯을 사용하게 되어서 저도 사용은 해보았지만 , 정리한 자료가 없어 이렇게 포스트를 쓰고 있습니다 . Widget 을 사용하기 위해 준비해야 할것들 1. 보여질 Widget 의 레이아웃2. Widget_Configration xml 3. AppWidgetProvider 를 상속한 class4. receiver 입니다 . 위 순서대로 진행을 해보겠습니다 . 1. 보여질 Widget 의 레이아웃 Colored By Color Scripter™ 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 저는 이와 같이 구성했습니다 .기존의 android xml 구성하듯이 구성하시면 됩니다 . 2. Widget_Co..
Android CheckBok 사용하기 Colored By Color Scripter™12345678910111213141516171819202122232425262728293031323334353637package com.example.h5bak_checkbox; import android.app.Activity;import android.os.Bundle;import android.widget.CheckBox;import android.widget.CompoundButton;import android.widget.CompoundButton.OnCheckedChangeListener;import android.widget.Toast; public class MainActivity extends Acti..
