목록Develop/IOS (27)
woong's
 IOS Xcode Pull To Refresh 사용하기
IOS Xcode Pull To Refresh 사용하기
IOS Xcode Pull To Refresh 사용하기 Xcode TableView 를 사용하면서 Pull To Refresh 기능을 사용해 보았습니다. android 에서는 기능을 구현해야 하지만 .. IOS 는 기본기능이 구현되어 있다는 정보를 들을적이 있어 찾아보니 기본적으로 사용할수 있는 Pull To Refresh 가 있었습니다. 이 Pull To Refresh 사용법 , 간단한 Custom 방법을 정리해 보려 합니다. 포스트는 기본 테이블뷰가 구성되어 있다는 전체하에 시작되겠습니다.테이블뷰를 구성한 .h 파일에 UIRefreshControll을 작성합니다. 123 UIRefreshControl *refreshControl; Colored by Color Scriptercs 다음으로 .m 파일에..
 IOS Xcode CollectionView 사용하기
IOS Xcode CollectionView 사용하기
IOS Xcode CollectionView 사용하기 xcode collectionView 를 이용해 보았습니다. android RecyclerView와 같은 개념으로 동작하는것 같습니다.collectionView 는 사이즈를 통해서 테이블뷰 , 그리드뷰 , 페이져 역할을 할수 있는 위젯을 만들수 있습니다.사이즈를 통해서 입맛에 맞는 위젯을 구성할수 있다는것이 굉장히 매력있는것 같습니다.사용 방법 및 위젯 사이즈에 따른 형태에 대해 소개해 보려 합니다.첫번째로 기본 프로젝트를 생성후에 스토리보드에 CollectionView를 드래그해서 올려 놓습니다. 위 Controller 화면을 보면 작은 네모가 있는것을 볼수 있습니다. 작은 네모는 CollectionView 에 나타날 Cell 입니다.오른쪽 네비게이..
IOS Xcode 화면 사이즈 정리하기 개발중에 디바이스별 구분이 필요해서 개발 작성하면서 디바이스별 사이즈 정리해 보았습니다. iphone 4: [w : 320 , h : 480]iphone 5: [w : 320 , h : 568]iphone 6: [w : 375 , h : 667]iphone 6 Plus: [w : 414 , h : 736]
 IOS Xcode CocoaPods Private 배포하기
IOS Xcode CocoaPods Private 배포하기
IOS Xcode CocoaPods Private 배포하기 저번 포스트를 통해서 public 배포를 했었습니다. public 배포가 아닌 사람들에게 공유되지 않아야 할 경우가 있을때가 있습니다.그경우에는 private 하게 내부에서 사용할수 있는 라이브러리 배포가 필요 합니다.cocoaPods private 하게 사용하는방법을 포스팅해보려 합니다. 1pod lib create MyLibrarycs public 프로젝트 만듯것과 동일하게 라이브러리 프로젝트를 생성합니다. 질의 응답에답을 통해서 라이브러리를 구성할수 있습니다. 여기까지의 절차는 동일 합니다.다음으로 생성된 프로젝트의 Spec을 수정 합니다. 여기서도 public 프로젝트 설정과동일 합니다. 한가지 다른점은 source의 주소가 git 이 아..
 IOS Xcode QR, Barcode 사용하기
IOS Xcode QR, Barcode 사용하기
IOS Xcode QR, Barcode 사용하기 아이폰 개발과정에서 바코드 , QR 을 읽어야 할 기회가 생겨서 라이브러리를 사용해 보았습니다.Zxing 라이브러리를 처음에 사용해 보았지만 , 바코드 읽는 기능은 되나, view의 이벤트가 decode 하는 과정에서 이벤트를 intercept 당하는것 같아서 Zbar로 변경 했습니다. 1. ZBar 문서 http://zbar.sourceforge.net/iphone/sdkdoc/index.html ZBar iPhone SDK — ZBar iPhone SDK Documentation zbar.sourceforge.net 1. ZBar 준비 작업 -ZBarSDK 다운로드 http://sourceforge.net/projects/zbar/files/iPhone..
 IOS CocoaPods 사용하기
IOS CocoaPods 사용하기
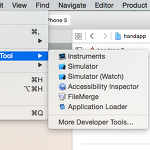
IOS CocoaPods 사용하기 COcoaPods 는 아이폰 개발에서 오프소스 , 라리브러리를 관리를 도와주는 역할을 합니다. Android Gradle 과 비슷한 개념인것 같습니다. IOS 에서는 따로 설치과정이 필요합니다.간단하게 정리해보고자 포스팅을 작성 합니다. 1. commend lines 설치 xCode < Open Developer Toll < More Developer Tools 선택합니다. commend Line 을 검색후 상단의 다운로드를 진행합니다. 필자는 설치가 되어있어 뒷부분은 생략 하겠습니다. 2. CocoaPods 설치 터미널에서 명령어를 통해서 cocoapods 를 다운로드 합니다.sudo gem install cocoapods 다운로드가 완료되면 pod setup 을통해서..
 IOS Xcode WebView 파일 사용하기
IOS Xcode WebView 파일 사용하기
IOS Xcode WebView 파일 사용하기 모바일에서 웹뷰를 사용하다보면 로컬의 html 파일을 웹뷰에 로드시켜야 하는경우가종종 있습니다. 그부분을 정리하고자 포스팅을 작성 합니다. 스토리 보드에 웹뷰를 넣습니다. 1 2 3 4 5 6 7 8 9 10 11 #import @interface ViewController : UIViewController @property (strong, nonatomic) IBOutlet UIWebView *webView; @end Colored by Color Scripter cs 웹뷰를 헤더에 연결 합니다. 프로젝트 루트에 html 파일을 넣습니다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 ..
 Xcode IOS UILabel 세로 정렬 하기
Xcode IOS UILabel 세로 정렬 하기
Xcode IOS UILabel 세로 정렬 하기 안녕하세요. 아이폰 개발을 하다보니 UILabel 에 세로 정렬 기능이 없어서 정리 해보려 합니다.이런 부분은 아이폰이 조금 아쉬운것 같습니다. UILabel 을 정렬하기 위해서 UILabel을 상속받아 커스텀 Label을 만들어야 합니다.아래 코드를 통해서 상단 , 하단 정렬을 할수 있습니다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 #import "AlignableUILabel.h" @implementation AlignableUILabel - (void)drawTextInRect:(CGRect) rect{ CGSize sizeThatFits = [self sizeThatFits:r..
 Xcode IOS UiSwitch resize 하기
Xcode IOS UiSwitch resize 하기
Xcode IOS UiSwitch resize 하기 아이폰 개발시 아이폰 컴포넌트인 UiSwitch 를 사용하면 사이즈가 고정되어 있어서 변경 할수 없습니다. 위와 같이 disable 처리되어서 변경을 할수 없습니다.변경 하기 위해서 코드에서 비율 값을 통해 사이즈를 작게 표현 할수 있습니다. 1 2 3 switchOnOff.transform = CGAffineTransformMakeScale(0.65, 0.65); Colored by Color Scripter cs
Xcode IOS 이미지 원으로 표현하기 최근 안드로이드 , 아이폰 UI/UX 를 보면 이미지의 경우 원으로 crop 하는 경우가 많습니다.아이폰에서 원으로 crop 하는 기능을 사용하게 되어서 정리해보고자 포스팅을 작성 하고 있습니다. 아래 코드에서 코너의 크기를 해당 이미지 뷰의 반 크기를 지정하고마스크를 사용한다는 코드 입니다 123456 imgProfile.layer.cornerRadius = imgProfile.frame.size.height/2; imgProfile.layer.masksToBounds = YES; Colored by Color Scriptercs
